The Font Awesome is the most popular icon font that exists on the web. It has more than 38% market share among those websites that use third-party font scripts on their platform! Millions of web developers use Font Awesome when making their projects.
Although Font Awesome is the most popular icon font, many web developers don’t use it because of its excessive size. The default minified resource size of Font Awesome (4.7.0) is 110 KB and it can be a lot bigger than that depends on which font source is in use.
But our optimized version sized less than 20 KB, more than 90 KB savings compared to the smallest size by default! The best thing is, it’s very easy to decrease the size!
After reading the article, you will be able to save at least 30 KB, even if you want to keep all the icons! Let me tell you why you should optimize Font Awesome and exactly how.
Why Font Awesome Should be Optimized?
IS 90kb savings really a big deal? Of course, it is. Why you would like to load the unnecessary data on every page. It’ll also cost more server bandwidth and user bandwidth.
You can easily resolve the server bandwidth issue by using a super-fast third-party CDN server for font resources, but it’ll not help that much on the user side.
Just think about the slow network or 2G/3G network users, they have no scope to leverage the server speed, and they will get the slower page performance.
Slow network users aren’t many? You might be surprised to know that approximately half of the global mobile users are using 2G or 3G devices! In other words, they’re large in numbers!
A one-second delay in page load time can lead to 12% fewer page views and a 7% loss in conversion. That’s why you should optimize Font Awesome to keep page size smaller.
Let’s optimize one of the most popular versions, Font Awesome 4.7.0 as we’re using also. It’s built with two types of resources, one is the stylesheet, and the other is font-face.
Font Awesome CSS Optimization
Let’s start our optimization process with the Font Awesome stylesheet file. The total size of the default minified Font Awesome 4.7.0 stylesheet is more than 30 KB.
You can save almost all of it! Here are the only CSS rules we use from the large stylesheet:
@font-face {
font-family: FontAwesome;
src: url( "../fonts/fontawesome.eot?#iefix" ) format( "embedded-opentype" ),
url( "../fonts/fontawesome.woff2" ) format( "woff2" ),
url( "../fonts/fontawesome.woff" ) format( "woff" ),
url( "../fonts/fontawesome.ttf" ) format( "truetype" ),
url( "../fonts/fontawesome.svg#fontawesome" ) format( "svg" );
font-weight: 400;
font-display: swap;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.fa-fw { /* Very useful to design list */
width: 1.28571429em;
text-align: center;
}We just don’t need the other rules! Because we don’t apply the common way of Font Awesome usage. Here’s the common way of adding Font Awesome icons into a website:
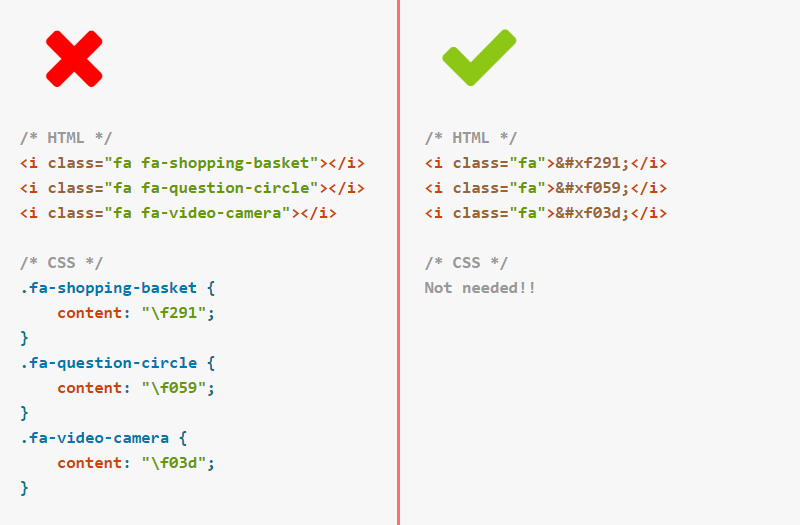
<!-- HTML -->
<i class="fa fa-shopping-basket"></i>
<i class="fa fa-question-circle"></i>
<i class="fa fa-video-camera"></i>
<!-- CSS -->
.fa-shopping-basket { content: "\f291"; }
.fa-question-circle { content: "\f059"; }
.fa-video-camera { content: "\f03d"; }We use the Font Awesome Unicode with the HTML itself to get rid of the large CSS file. Here’s the Bydik way of adding Font Awesome directly to the HTML code:
<!-- HTML -->
<i class="fa"></i>
<i class="fa"></i>
<i class="fa"></i>If you change the Font Awesome HTML code this way, you don’t need the CSS rules or HTML class names! That’s how you can save more than 30 KB without losing a single font icon!

And you will get the same results without using CSS rules! Looking for the complete Unicode list? You can find all the Unicode characters on their cheatsheet (next to the icon name).
Thinking about the browser support of HTMLfying Font Awesome icons? It’ll just work as like as the separate CSS file. So there’s no downside to HTMLfying Font Awesomes at all!
Font Awesome Font Optimization
If you don’t need all the font icons Font Awesome offers or if you just need a few of them, then you would like to optimize for better performance by keeping it smaller.
There are 675 icons (75 KB) in Font Awesome 4.7.0 font files. In most cases, you would like to remove unnecessary font icons. If you need 10 icons, you should keep only 10 icons.
There are some great tools/apps where you can edit and collect the icons you want to keep. IcoMoon and Fontello are two of them, and IcoMoon is probably the best one.
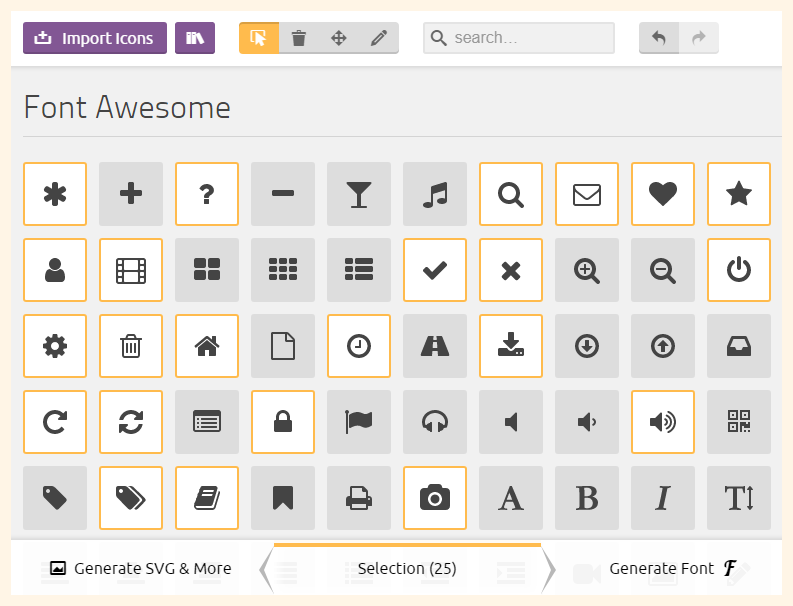
It’s very easy to edit Font Awesome icons at IcoMoon. Just visit their font selection page, find Font Awesome icon library section, and select the icons you want to keep.

HEY! Your savings depend on your total selection, the less you select, the more your savings. We saved 55 KB (74% reductions of 75 KB) and we have almost 200 icon fonts!
After selecting the fonts, click on “Generate Font” to download resource files including the stylesheet and font files. The font files include a woff file and it’s not highly optimized.
You can optimize the woff file by converting it to a more optimized woff2 format and CloudConvert is a great tool for that. The woff2 is generally 30% smaller than the most widely used woff format.
Now you have all the necessary optimized font files needed to complete the process. You have to replace the existing font files with the one you just downloaded and that’s it!
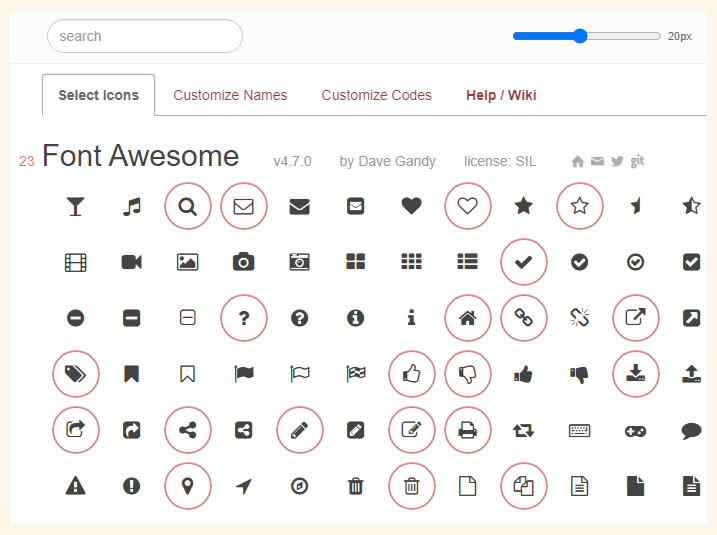
Another good option is the Fontello icon fonts generator. Similar to IcoMoon, visit Fontello and find Font Awesome library to select icons, and then download them to use.

The bad with the Fontello is font name/code sometimes doesn’t match with the default version. Please check the font codes and names before download and correct the code if it doesn’t match.
Both tools have import/export functionality. If you want to edit the downloaded selections later, just upload the .json file from the downloaded folder to start where you left.
The Total Savings
If you follow our guidelines, you can decrease the size of the stylesheet file by 98% and it’s very possible that you can save 75% of the font file if you use one-third of all icons.
Our total savings is 82% after optimizing stylesheet and font files, with almost 200 Font Awesome icons! Your savings can be more than that if you use fewer icons.
If you can’t edit HTML and if you need more than half of the total icons, then my suggestion is, use a super-fast CDN to deliver the full package. Here are my two favorite sources:
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.cssIt’ll give similar/better speed compared to the slightly smaller modified files and it’ll not cost any server bandwidth. That’s why remove more than half font icons or use a CDN server.
Final Thoughts
Font Awesome is the best icon library to choose icon fonts for any project. Millions of web developers use Font Awesome for its simplicity. But most of the time you don’t need all of this.
You can optimize Font Awesome easily by removing the stylesheet and unnecessary icons. It’ll make your website faster and it’ll results in more traffic especially on mobile devices.
And if you use Font Awesome Unicode with the HTML code, you don’t need the stylesheet. And there are some online tools to help you remove unnecessary font icons from Font Awesome.
That’s all for today! If you find this article helpful, please share this with others.

Wow, that was such a helpful post, thank you! A WordPress accordion plugin I use a lot relies on font-awesome. Google Chrome developer tools shows I cut an 80kb font file down to 2.6kb by with the IcoMoon tools – fantastic! Thanks again!